Hvad er Gestaltlovene?
Kig på den animerede Gif nedenunder. Hvad ser du? Du skulle gerne se en dalmatiner der raskt lunter af sted – men i virkeligheden består animationen blot af nogle prikker der bevæger sig. Dette er bare ét eksempel på hvordan vores hjerner forsøger at skabe mening i mønstre og former, baseret på den erfaring vi har om verden omkring os.

Gestaltlovene er en række love – eller principper – der har til formål at beskrive den måde vi opfatter visuelle inputs og sætter dem i orden, så de giver mening for os. Gestaltlovene har rødder i psykologi, men bliver den dag i dag oftest brugt som redskaber til grafisk design, webdesign, UI, layout og mange andre former for visuel kommunikation.
Der findes mange forskellige Gestaltlove, som er mere eller mindre definerede, men jeg har valgt at fokusere på de fem mest grundlæggende og hyppigst brugte, som vi dykker ned i her:
- Loven om nærhed
- Loven om lighed
- Loven om lukkethed
- Loven om forbundethed
- Loven om figur og baggrund
Loven om nærhed
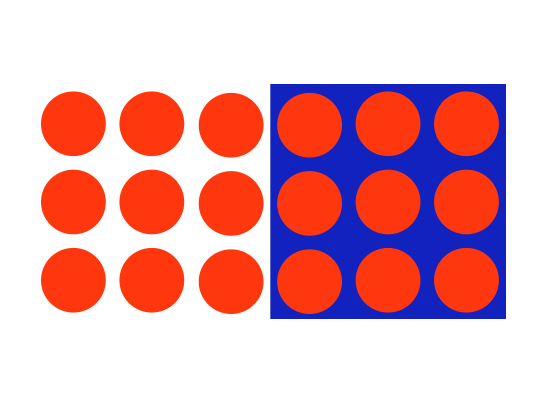
Loven om nærhed (og dermed også afstand) er en af de vigtigste love at kende, når man beskæftiger sig med design eller layout, da det er en lov der ofte kommer i første prioritet, og overskygger de andre. Loven siger, at ting der er tæt på hinanden, ser ud til at være mere beslægtede end ting, der er anbragt længere fra hinanden.
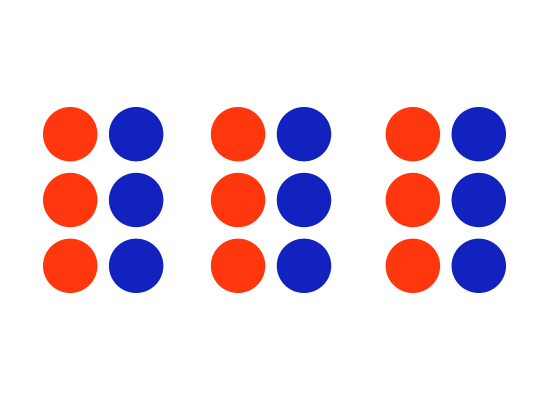
Eksempler på denne lov kan findes overalt, og er en af de helt grundlæggende principper i design og andre former for kommunikation: Så snart objekter (tekst, billeder, grafik osv.) er tæt på hinanden, vil de blive opfattet som en sammenhæng. Faktisk er nærhed og afstand så grundlæggende for den måde, vores hjerner sætter ting i orden, at denne lov ofte vil tilsidesætte ligheden mellem farve, form og andre faktorer, der ellers kan differentiere en gruppe af objekter. Dette er også grunden til at whitespace i design er så effektivt og behageligt at kigge på.

Se f.eks. på de orange og blå prikker ovenfor. Hvor mange “grupper” vil du mene der er? De fleste vil nok sige tre, for selvom prikkerne kun har to forskellige farver, har vi alligevel en tilbøjelighed til at opdele dem på baggrund af afstanden imellem dem. Dette er et godt eksempel på at loven om nærhed og afstand vejer tungere end andre Gestaltlove.
Loven om lighed
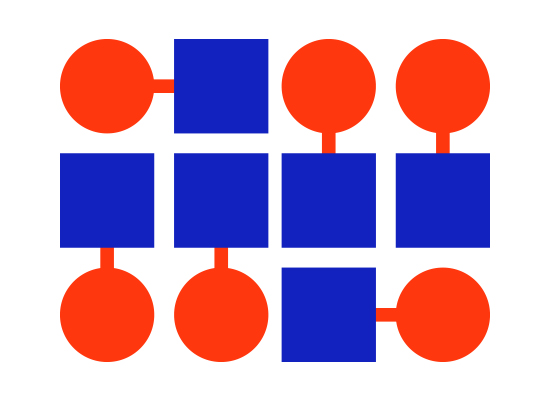
Det ligger i menneskets natur, at gruppere ting der er ens. Derfor er Gestaltloven om lighed en anden måde at gruppere objekter eller information, og en lov der også hyppigt bliver brugt i stort set alle former for visuel kommunikation. Som nævnt ovenover, er det ofte loven om nærhed, der har første prioritet, men derfor er loven om lighed alligevel vigtig at have med, for at skabe overskuelighed og kontinuitet i et design.

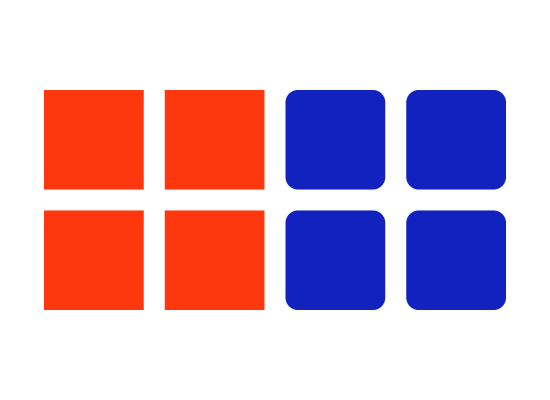
Her ses otte firkanter, i samme størrelse og samme mængde afstand imellem dem. Alligevel kan vi tydeligt se, at vi har at gøre med to forskellige “grupper” af objekter, som ikke deler samme egenskaber. Her er forskellen form og farve, men størrelse, skrifttype, tykkelse, mønster, tekstur eller retning/rotation kan også bruges til at opdele forskellige gentande ved hjælp af princippet om lighed.
Loven om lukkethed
Loven om lukkethed siger, at vi har en tendens til at gruppere genstande, der synes at være lukket af fra resten. Dette kan være genstande der er omringet af en kant (border), eller som har en anden baggrund, som eksemplet nedenunder. Her vises to “grupper” af cirkler, selvom den eneste forskel der imellem dem er, at den ene halvdel har en anden baggrund bag dem, og bliver dermed “lukket af”.

Loven om lukkethed er noget der bliver brugt rigtig meget i eksempelvis webdesign eller nyheder og magasiner, til at inddele og adskille de forskellige sektioner. Dette kan også gøres med loven om nærhed, men det kræver naturligvis, at der rent faktisk er plads til at skabe afstand. Derfor bliver loven om lukkethed ofte brugt som et alternativ til loven om nærhed, når man skal klemme så meget forskelligt information ind på et relativt lille område.

Loven om forbundethed
Lidt ligesom lukkethed, handler loven om forbundethed om at tydeliggøre at nogle ting er forbundet, og adskilt fra andet. Dette kan dog gøres på andre måder end at lukke dem sammen i en kasse. Loven kommer til udtryk i et design, når øjet bliver ført via en sti, linje, kurve eller brug af sammenhængende farver.

Det handler altså om at forbinde objekter, der ikke nødvendigvis har samme egenskaber, men alligevel – gennem forbundethed – fremstår som om de har noget med hinanden at gøre.
Loven om figur og baggrund
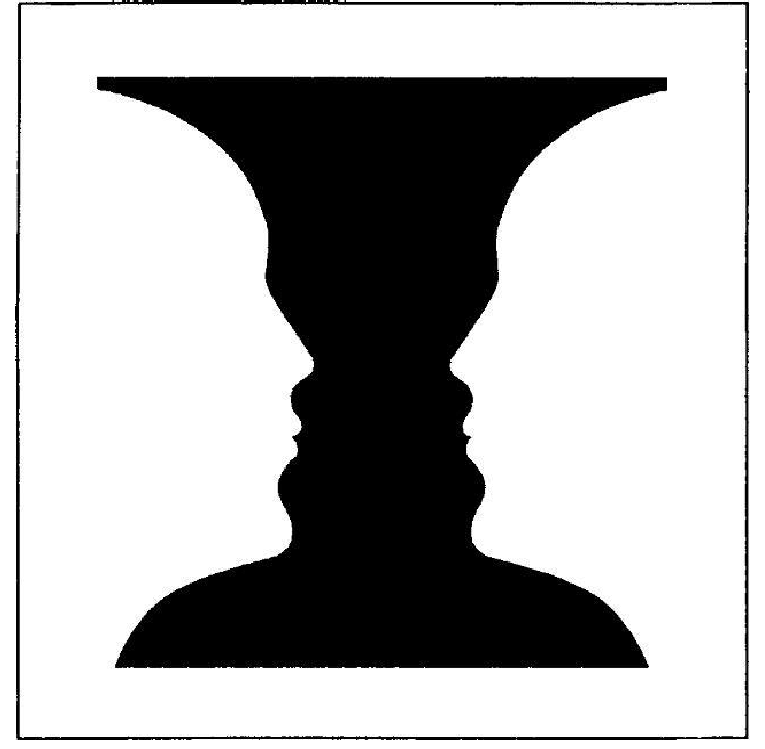
Vi har en forventning om at forgrund fylder enten mere eller mindre end baggrunden. Men hvad sker der når forgrund og baggrund fylder lige meget? Ja, så kan der nemt opstå forvirring – for hvad er baggrund og hvad er forgrund når dette sker?
Denne kendte illustration – Rubins Vase – af den danske psykolog, Peter Rubin, er et godt eksempel på figur og baggrund i samspil. Ser du en vase eller to personer?

Loven bliver dog oftest brugt til at skabe en god balance mellem forgrund og baggrund. Har man f.eks. med tekst og layout at gøre, er det vigtig at baggrunden ikke bliver forstyrrende og dermed fjerner fokus fra teksten. Dette er også grunden til, at tekst som regel bliver skrevet med sort skrift på hvid baggrund.

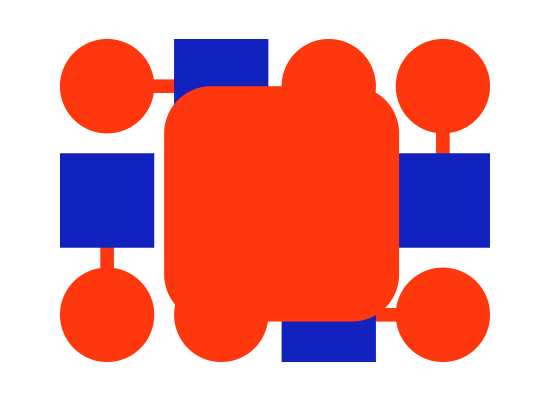
Her har jeg eksempelvis tegnet en stor orange firkant, men det kan måske være lidt svært at se, fordi baggrunden er så forstyrrende. Faktisk bliver man i tvivl om hvad der egentlig er forgrund, og hvad der er baggrund, da det hele går i ét med hinanden.
Dermed ikke sagt at tekst skal skrives på en hvid baggrund – man kan også sagtens bruge billeder. Her er det bare vigtig at sørge for, at teksten er letlæselig, og at baggrunden ikke “stjæler” fokus. Bruger man et billede som baggrund, vil man typisk nedtone billedet, så det ikke fremstår lige så kontrastfyldt. Man kan også putte en border eller drop shadow på teksten, som er tilfældet ved f.eks. undertekster.
Det bedste vil dog altid være at tænke over hvad der er vigtigst at fremhæve, og så designe derefter, så de vigtigste elementer får størst opmærksomhed. Et baggrundsbillede kan være flot på f.eks. en hjemmeside, men det er sjældent et særlig vigtigt element.
Gestaltlovenes historie
Ordet “Gestalt” kommer fra tysk, og betyder “skikkelse” eller “samlet helhed”. De første gestaltlove blev udtænkt i 1920’erne af de tyske psykologer Max Wertheimer, Kurt Koffka og Wolfgang Kohler, og havde til formål at beskrive, hvordan mennesker danner sig en meningsfuld opfattelse af kaotiske og uorganiserede stimuli omkring dem. Kort sagt, forsøgte de dermed at finde et sæt love, der adresserer den naturlige trang til at finde orden i uorden.
Senere tog tyske designere konceptet til sig, og begynde at bruge dem i grafisk design, som var en hurtigt voksende industri tilbage i 20’erne. Gestaltlovene blev altså ikke opfundet af designere, men derimod psykologer, hvilket siger en hel del om hvor grundlæggende Gestaltlovene er – ikke blot inden for design, men for hele vores forståelse af verden omkring os.
Hvad kan Gestaltlovene bruges til?
Gestaltlove i webdesign
Som nævnt, kan Gestaltlovene bruges i næsten alle former for visuel kommunikation, men de er særlig nyttige inden for app-udvikling og webdesign. Dette skyldes at – især hjemmesider – ofte skal indeholde så meget information, på så lidt plads som muligt. Samtidig vil de fleste hjemmesider have mange forskellige funktioner, links og knapper til hver deres formål. Derfor kan det nemt gå galt i webdesign, hvis ikke man kan sine Gestaltlove.
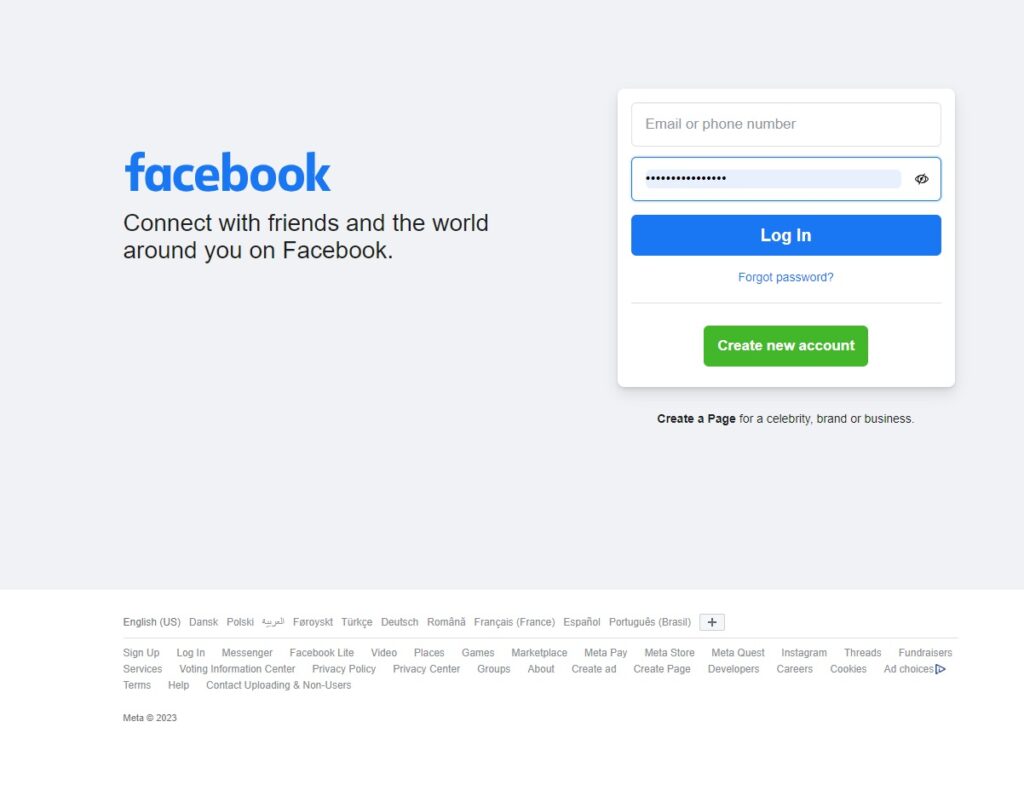
Nedenunder har jeg givet et eksempel på hvordan Facebooks startside bruger Gestaltlovene, for at skabe en overskuelig side, men jeg vil anbefale, at man selv går ind på en hvilken som helst hjemmeside, og gennemgår hvor hjemmesiden bruger principperne – og hvilke. På den måde kan man hurtigt skabe sig en forståelse hvordan Gestaltlovene bliver brugt i praksis, og hvordan det ville se ud hvis de ikke blev brugt.

Hvornår skal man bruge Gestaltlovene?
Det korte svar er; altid – i hvert fald lige så snart man skal formidle én eller anden form for visuel kommunikation. Det lidt længere svar er, at jo mere erfaring man får inden for grafisk design og visuel kommunikation generelt, jo mere vil Gestaltlovene være noget man inddrager helt automatisk, uden nødvendigvis at tænke så meget over teorien bag.
Da jeg i sin tid var ved at uddanne mig som multimediedesigner, og skulle læse op på Gestaltlovene som en del af pensum, må jeg ærligt indrømme, at jeg syntes de var meget selvsagte, og dermed en smule overflødige at bruge energi på. For selvfølgelig skal forskellige tekster have afstand fra hinanden, og selvfølgelig skal punkterne i navbaren være ens, så de hænger sammen. Jeg følte, at dette var så naturligt, at det var unødvendigt at forklare lovene bag det – de var der jo bare.
Jeg har dog med tiden indset, at blot fordi Gestaltlovene kan virke så intuitive, er det ikke ensbetydende med at de skal tilsidesættes. Tværtimod, er det netop fordi Gestaltlovene er så grundlæggende for forståelsen af layout og design, at man bør vide noget om dem, og være istand til at bruge dem korrekt.
Husk på, at grundprincipperne i godt design, ikke handler om hvorvidt noget ser godt ud: Det handler i bund og grund om effektiv og overskuelig kommunikation, hvor flot design er blot et resultat af dette. Sørg derfor altid for, at du har grundprincipperne på plads først. Derefter kan man altid gå i gang med at lege med farver, grafik, skrifttyper og meget andet – men hvis der ikke er styr på det grundlæggende først, kan resten næsten være ligemeget.