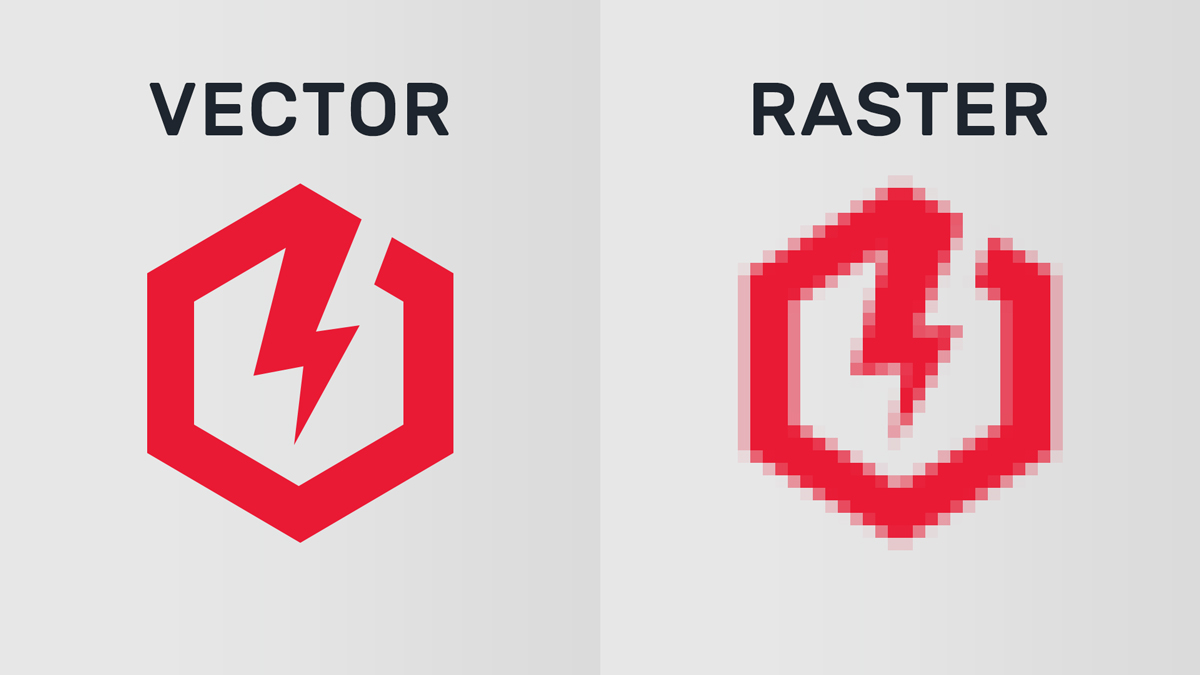
Kender du forskellen mellem en raster- og en vektorfil? Denne hurtige oversigt vil hjælpe dig med at skelne, så du får et bedre workflow.
Med så mange billeder at vælge imellem online, kan det være overvældende at finde ud af, hvilke filformater man skal begynde med. Bruger du raster- eller vektorbilleder? Rasterbilleder består af pixels, mens vektorbilleder er dannet af matematiske kurver og linjer.
At være fortrolig med begge formater, og hvordan de oversættes, når de eksporteres, er en vigtig færdighed for enhver designer.
Rastergrafik
Hvis du surfer på nettet, er der stor sandsynlighed for, at du har set et rasterbillede. Rasterbilleder, eller bitmapbilleder, består af små firkanter, der kaldes pixels. Disse pixels indeholder farvebits, og når de kombineres, danner de billeder. Jo flere pixels i et billede, jo højere kvalitet, og omvendt. Når man zoomer ind på et billede, bliver pixlerne mere tydelige, mens detaljerne i billedet bliver slørede.
Læg mærke til, hvordan kanterne på det tropiske mønster nedenfor bliver pixelerede og ujævne, når man forstørrer. Det er en vigtig indikator for et rasterbaseret billede.
Tydelige pixels får et billede til at se uprofessionelt og grimt ud. Som en tommelfingerregel er det bedst kun at formindske et rasterbillede for at undgå kraftig pixelering.
Vektor vs. Raster
På grund af de mange pixels i et rasterbillede kan filstørrelserne være betydelige. En illustration med højere DPI (dots per inch) eller PPI (pixels per inch) vil være større i størrelse og data, hvilket kan være bekymrende, når der er grænser for billedlagring eller restriktioner på uploadede filstørrelser.
Rasterbilleder bruges i fotografering og digitale applikationer. Når du tager et billede med en telefon eller et kamera, registreres billedet som pixeldata. Og når disse billeder uploades online, er slutresultatet et rasterbillede.
For at redigere disse billeder skal du have adgang til rasterbaserede programmer som f.eks. Adobe Photoshop eller Shutterstock Editor. Til designarbejde er det bedst kun at bruge disse programmer til fotografering og billeder. Undgå at bruge dem til at designe logoer og ikoner – her bør du i stedet bruge vektorgrafik.
Filformater til rasterbilleder
Rasterfiler gemmes i forskellige formater:
- .tiff (Tagged Image File Format)
- .psd (Adobe Photoshop-dokument)
- .pdf (bærbart dokumentformat)
- .jpg (Joint Photographics Expert Group)
- .png (bærbar netværksgrafik)
- .gif (Graphics Interchange Format)
- .bmp (Bitmap-billedfil)
Mens alle disse viser pixels, har hvert filformat sine egne forskellige visningsindstillinger. Nogle filer optager flere data og bruger højere opløsninger, mens andre optager mindre lagerplads, men har tendens til at være lavere i opløsning og kvalitet.
Vektorgrafik
Vektorer bruger en anden tilgang til billedgengivelse. De er lavet af stier og kurver, der er dikteret af matematiske formler. Disse baner og kurver produceres udelukkende gennem designprogrammer, der er designet til vektorer, som Adobe Illustrator eller Sketch.
På grund af deres algoritmiske opbygning er vektorer uendeligt skalerbare og forbliver glatte og skarpe, selv når de skaleres op til massive dimensioner.
Selv når det skaleres til store proportioner, forbliver mønsteret herunder rent og præcist. Elementer som skrifttyper gengives på samme måde – når de skaleres op eller ned, bevarer de deres kvalitet.
Vektor vs. raster
Et vektorbilledes formelagtige opbygning holder filstørrelserne på et minimum i forhold til dets rastermodstykker. Det er praktisk, når der er begrænsninger på filstørrelser eller billedlagring. Selvom en vektorbilledfil har mange fordele, er der kompatibilitetsproblemer, når den deles. Du skal have adgang til vektorbaserede programmer for at kunne redigere de oprindelige filer.
Programmer som Adobe Illustrator eller Sketch er bedst til at skabe og manipulere vektorbilleder. Undgå rasterbaserede programmer, som Adobe Photoshop, når du inkorporerer vektorelementer, der skal skaleres.
Vektorers skalerbarhed gør dem ideelle til designarbejde, der består af logoer og ikoner. Både logoer og ikoner kræver enorme detaljer og mange størrelsesmuligheder, som regel afhængigt af deres anvendelse.
Du kan f.eks. bruge et logo på noget så småt som et visitkort eller noget så stort som et billboard. Vektorer er ideelle til print i store eller små formater, fordi rasteriserede designs mister kvalitet, når de ændres i størrelse.
Filformater til vektorgrafik
Vektorfiler kan gemmes eller redigeres i disse formater:
- .ai (Adobe Illustrator-dokument)
- .eps (indkapslet PostScript)
- .svg (skalerbar vektorgrafik)
- .pdf (Portable Document Format; kun når det gemmes fra vektorprogrammer)
Hvornår skal man bruge Raster vs. Vektor
Rastergrafik
Rasterbilleder bruges i mange situationer, men de er ikke de bedste i alle tilfælde. Det er vigtigt for enhver kreativ at vide, hvornår man skal bruge raster, og hvornår man skal bruge vektor i specifikke applikationer.
Da rastergrafik består af firkantede pixels, er de bedst til at vise detaljerede fotografier og subtile farvenuancer. Fordi rasterbilleder er lettere tilgængelige i forskellige filformater, er de mere tilgængelige og nemme at se online.
Tilgængeligheden af denne grafik gør dem mere delbare online i flere applikationer, især på sociale medier og gennem browsere.
Selvom rastergrafik er godt til at fremvise detaljerede fotografier og billeder, der kan deles, skalerer de ikke så godt. Hvis du forstørrer et pixelbaseret foto online, vil du begynde at se kraftig pixelering, hvilket sjældent er særlig kønt.

Desuden kan rasterbilleder have store filstørrelser, afhængigt af hvor mange detaljer billedet har. Hvis du åbner et større rasterbillede, vil du se, at det fylder meget i forhold til et mindre rasterbillede.
At vide, hvordan man bedst optimerer kvaliteten af sin grafik, samtidig med at man holder filstørrelsen nede, er en afgørende færdighed for enhver kreativ.
Fordele og ulemper ved rastergrafik
Fordele:
- God til fotografisk præcise billeder
- Kan være mere detaljerede end vectorgrafik
Ulemper:
- Skalerbarhed er begrænset, da kvaliteten forringes ved skalering
- Kan være svære at redigere og tilpasse, da man skal ændre på pixelerne i et billede
- Kan kun gemmes i bestemte filformater
Vektorgrafik
På den anden side har vektorgrafik også sine fordele. Fordi vektorer består af matematiske ligninger, kan de skaleres i det uendelige og er ideelle til logoer, geometriske designs og typografi. Vektorgrafik optager også betydeligt mindre filplads end rastergrafik gør.
Mens vektorer er ideelle til skalerbare logoer, typografi og design, er de ikke optimale når man skal vise fotografiske billeder. I stedet for at bestå af firkantede pixels, består vektorer af matematiske kurver og linjer, hvilket betyder, at vektorer viser visuel information anderledes end rasterbilleder.
På billedet ovenfor ses fotografiet bedst i et rasterformat. Vektorversionen af billedet er meget mere forenklet, da vektorprogrammer vil visualisere grafikken i grupper af solide farver.
Fordele og ulemper ved vectorgrafik
Fordele:
- Skalerbar uden tab af kvalitet
- Nem at redigere og tilpasse
- God til logoer og simple grafikker
- Kan gemmes i en række forskellige filformater
Ulemper:
- Dårlig til fotografisk præcise billeder
- Kan være mindre detaljerede end rastergrafik
Som du kan se, er der både fordele og ulemper ved begge typer grafik, og valget afhænger af formålet med grafikken. Hvis du skal lave logoer eller simple grafikker, der skal skaleres, er vectorgrafik ofte det bedste valg. Hvis du derimod skal lave fotografisk præcise billeder, er rastergrafik ofte det bedste valg.